Nutflow Form Design 项目集成指导
一、什么是表单生成器
概念:表单生成器是一种工具或软件,它可以帮助用户快速创建各种类型的在线表单。这些表单可以用于收集各种信息,例如用户反馈、调查 问卷、注册表格等。使用表单生成器,用户不需要编写任何代码或进行复杂的设计,只需要选择所需的字段和模板,然后根据业务场景和需求 自定义表单。
额外与vue2配套的表单生成器是form-generator(https://mrhj.gitee.io/form-generator/#/),对于我们现在ecp项目的avue框架暂时用不到。
二、基本原理
nutflow-Form-Design允许用户创建自定义表单,并在Nutflow工作流中使用这些表单。表单可以包含各种类型的字段,如文本框、日期选择器、下拉列表等等。用户可以配置这些字段的属性,如标签、默认值、必填项等。表单还可以包含多个页面以及根据条件显示或隐藏某些字段的逻辑。
三、怎样在项目中集成Nutflow form design
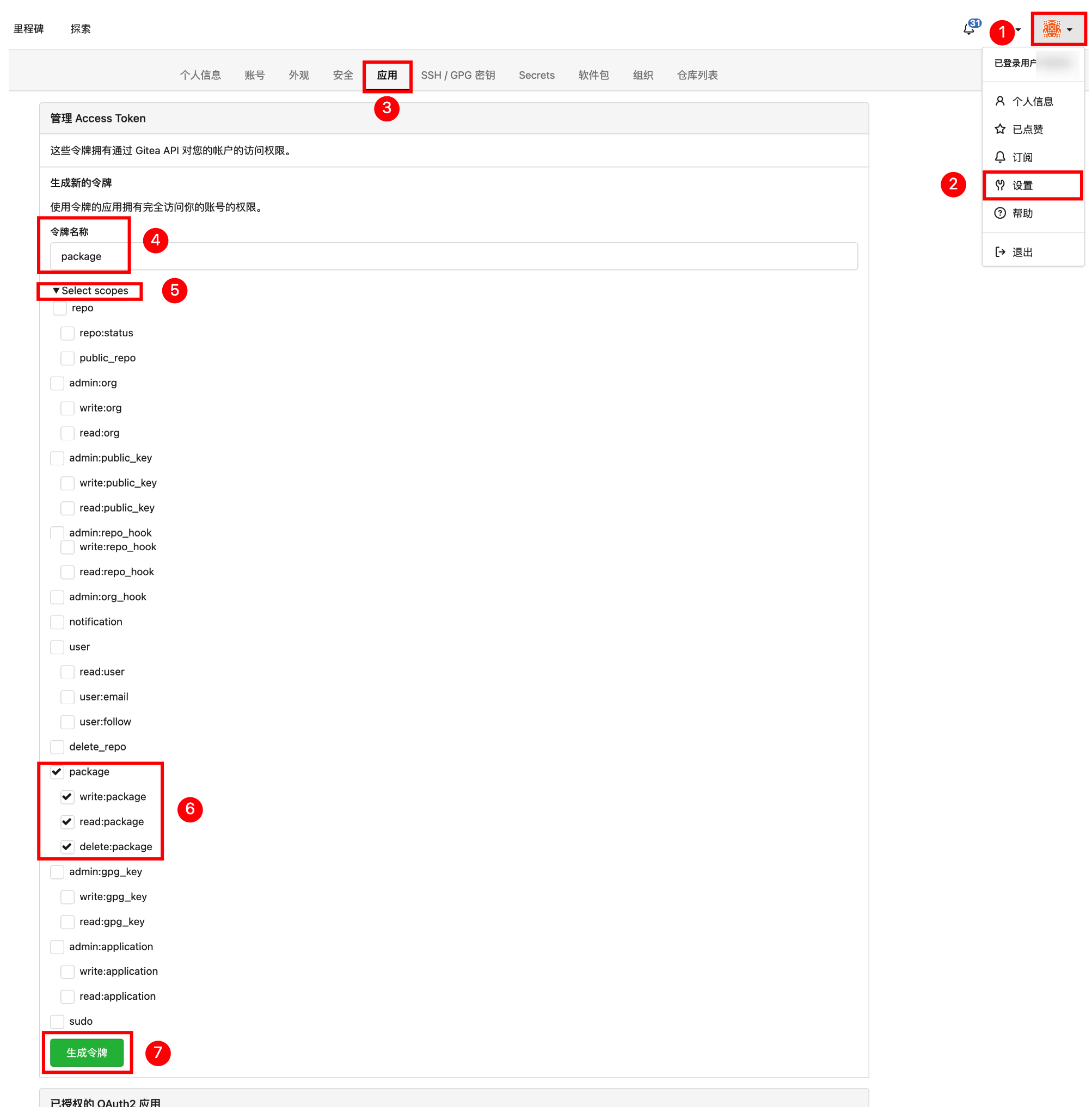
1.登插件私服 → 右上角用户头像 → 设置 → 输入令牌名称 → Select scopes选择见下图序号5、6 → 生成令牌 → 获取所需要的token 
2.项目根目录创建文件 .npmrc文件
注:若文件存在请进行下一步
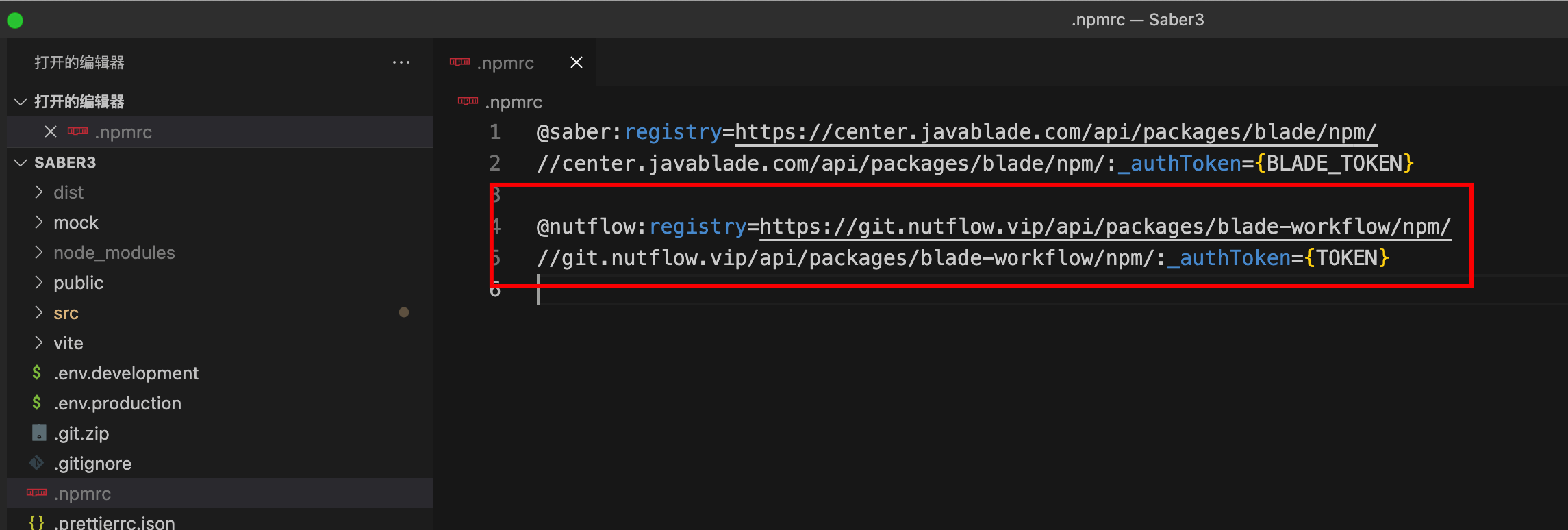
3.在.npmrc中添加
@nutflow:registry=https://git.nutflow.vip/api/packages/blade-workflow/npm/
//git.nutflow.vip/api/packages/blade-workflow/npm/:_authToken={TOKEN}
把{TOKEN}替换刚刚生成的token
4. 安装依赖
npm i @nutflow/nf-form-elp @nutflow/nf-form-design-elp @nutflow/nf-design-elp echarts 或
yarn add @nutflow/nf-form-elp @nutflow/nf-form-design-elp @nutflow/nf-design-elp echarts
注:如果依赖安装不上可以删除node-modules文件或删除package-lock.json文件 ,重新执行npm i
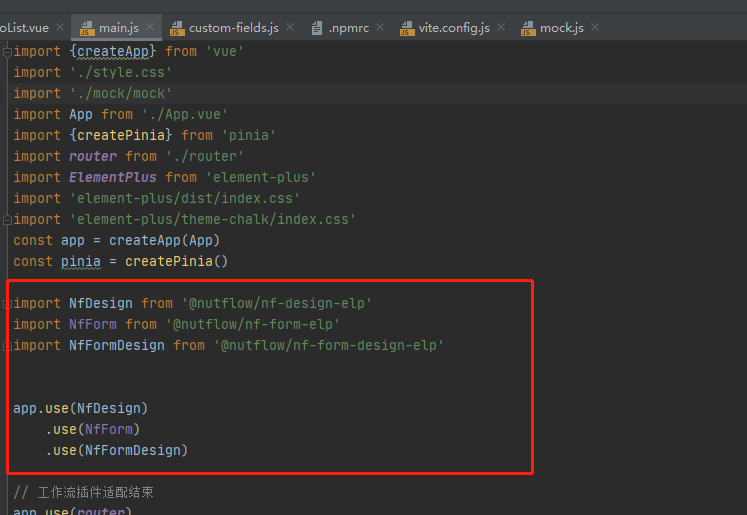
5. 配置/src/main.js文件
放在app.mount('#app') 之前
6. 页面具体实现方法
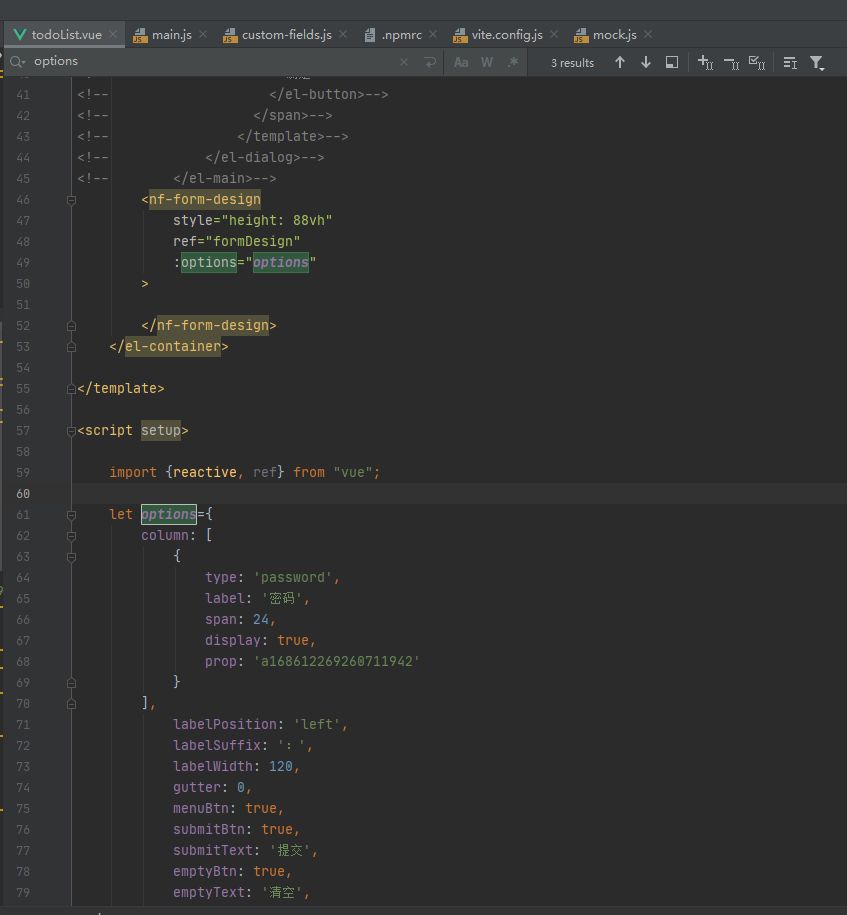
(1) 在页面直接引入<nf-form-design />组件
(2) 根据自己业务需求来选择不同的表单组件,将生成的json文件配置到options里面
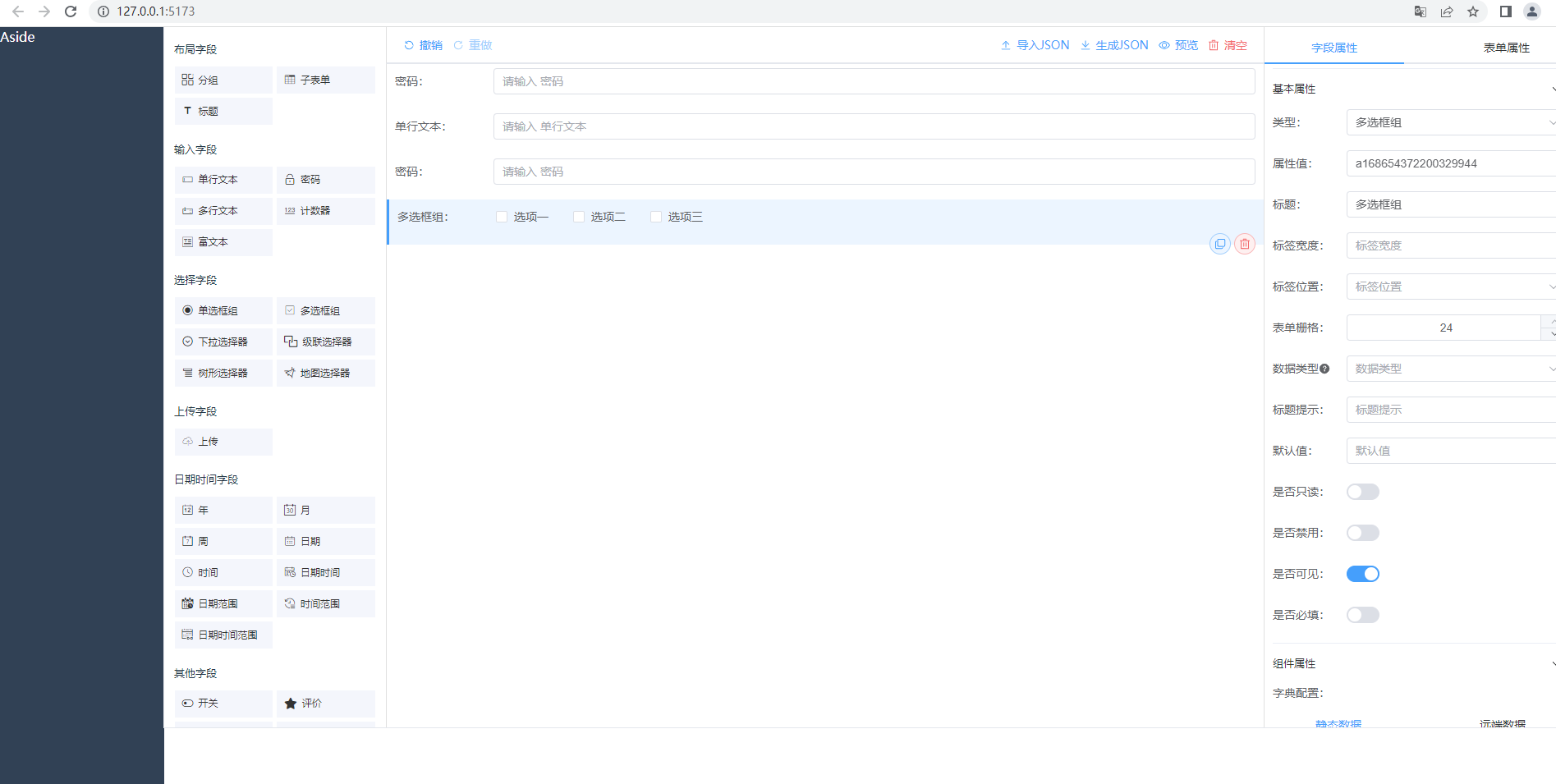
7. 展示效果




全部评论